Vector graphics are widely used for creating digital graphics today because of the many advantages of vector graphics over other image editing processes, such as pixel graphics.
Here are the most important advantages of vector graphics:
- They have “infinite” resolution
- They are scalable
- They are lightweight (small file size)
- They are intuitively created
- They are easily manipulated
- They are easily reusable
- They are multipurpose
- They can produce very realistic results
- They can be animated
- They can be edited with code
- They can be interactive

In this post, I cover the most important advantages of vector graphics in detail. Also, I explain how they work and some of their most important uses.
#BONUS: I discuss when to use raster (pixel) graphics software, such as Photoshop or Gimp, instead of vector graphics.
Thinking Like A Designer
Apply The Golden Rules of Design to Hack Visual Composition, Unlock Your Creative Self, and Transition Into a Rewarding Path or Career
Stop wasting time learning unnecessary skills from random tutorials and start learning what matters the most in design.

Contents:
- How Vector Graphics Work
- Advantages of Vector Graphics
- They Have “Infinite” Resolution
- They Are Scalable
- They Are Lightweight (Small File Size)
- They Are Intuitively Created
- They Are Easily Manipulated
- They Are Easily Reusable
- They Are Multipurpose
- They Can Produce Very Realistic Results
- They Can Be Animated
- They Can Be Edited With Code
- They Can Be Interactive
- Examples of Vector graphics
- Uses of Vector Graphics
- When to Use Raster Graphics
What Are Vector Graphics?
Vector graphics are an integral part of graphic design work. Without an understanding of how vector graphics work, you can’t really progress as a professional graphic designer.
What are vector graphics? Vector graphics are basically a graphical representation that is only made up by lines and its derivatives, such as geometrical shapes such as circles, squares, stars, and polygons. By combining these lines and shapes, you can draw pretty much draw anything on the computer, such as you would drawing by hand.
What Are Vector Graphics?
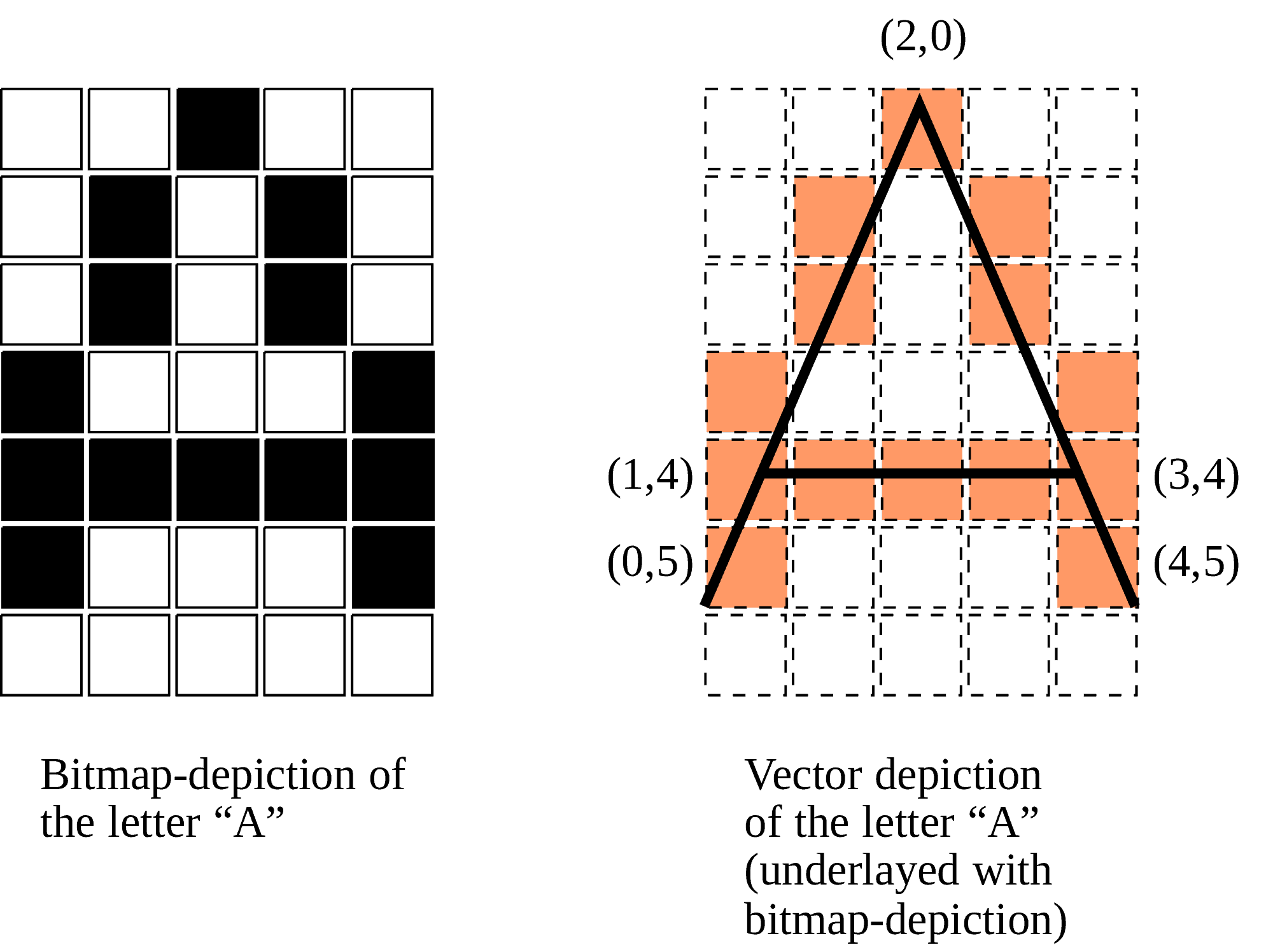
Vector graphics are made up by points (or coordinates) on a screen that are connected through lines and curves called paths. Vector graphics are widely used for creating logos, line art, 3D-like renderings, and animations, among other examples.

In the early 1960s, Ivan Sutherland pioneered one of the very first computer programs for generating graphics on a screen. He used his software Sketchpad for drawing lines on a screen. This program was a precursor of CAD (Computer Assisted Design) software and vector graphics in general.
However:
The mathematical grounds for vector graphics date back to at least the 1800s with Euclidean vectors, which are able to describe two points on a plane by determining their location and direction.
Why does this matter?
Well, vector graphics are basically coordinates on a plane.
If we know the position of at least two points on a plane, we are able to draw a line between those two points.
Remember those connect-the-dots drawings from our childhood?

This, in a nutshell, is how vector software renders drawings.
Now, let’s look at their advantages.
Advantages of Vector Graphics
Vector graphics have a very specific set of advantages that make them unique and powerful.
Let’s look at each one more closely:
1. Vector Graphics Have Infinite Resolution
We say vector graphics have “infinite” resolution because they never lose their quality, even if you zoom in on them indefinitely.
This means that they are “resolution independent,” unlike pixel (raster) graphics, which depend heavily on the resolution of an image.

Because vector graphics do not depend on pixels but on coordinates on a plane, we can enlarge a line, curve, or shape to whatever size we want and always see their exact form and features.
Because the software always knows where the points are on the screen, it always knows the line that connects them.
In other words, it knows the position and direction between two points.
If we were to zoom in on a line at 3,000%, we would see a black screen indefinitely (unless our screen is the size of a buildings).
2. Vector Graphics are Scalable
Scalability is “the capacity to be changed in size or scale.”
With vector graphics, scalability means three main things:
- You can view objects in any size you wish
- Objects can be easily scaled down or up
- You can export vector graphics at any size you want without compromising quality
First, this means that you can grab an object and quickly zoom in on a tiny detail and examine all its features and quickly return to a more manageable size. With vectors, you can zoom in and out effortlessly.
Second, vector software allow you to grab an object (a circle, square, or star, for instance) and simply scale it down to microscopic or huge proportions in a heartbeat.

Finally, you can export any vector object to any dimension you want without quality loss. This means no unwanted pixelation or blurring and, more importantly, not multiplying the size of the file.
3. Vector Graphics Are Lightweight (Small File Size)
Vector files have less information in the them than, for example, pixel files (such as a picture taken by a phone or digital camera).
They only contain in them a bunch of coordinates instead of more complex information, like the thousands, or even millions, of pixels in a digital photo.
This comes as an advantage of vector files, since they can have very compressed drawings in them that require less information to produce.
What does this mean?
You can have a very complex vector drawing, with many shapes, text, colors, and gradients, and still have a very lightweight file.
Moreover, you could increase the dimensions of the object and still have a light file.
The same drawing in pixel format would require much more information and, therefore, would create a heavy file (in terms of resolution).
4. Vector Graphics Are Intuitively Created
You can create vector graphics in ways similar to the way you draw on paper. This is so because the building blocks or vector graphics are lines.
Vector editing software allows you to easily create shapes such as squares, rectangles, circles, and stars with gestures that resemble drawing on paper.

Also, you can draw lines to create anything you want, just like drawing. You can join lines to draw simple shapes or even complex, realistic illustrations.
5. Vector Graphics Are Easily Manipulated
In addition to creating objects intuitively, You can manipulate vector graphics easily and precisely.
For example, you can create a square, pick it up, and move it around the canvas (the computer screen). You can now take that square and scale, rotate, skew, or invert it.
You can create a line (called stroke) with two points (called nodes) and easily add other nodes to it.
You can also create curves or arches along the way by moving and editing the nodes (these are called Bézier curves).

You can also easily add color to the objects you create, even gradients.
6. Vector Graphics Are Easily Reusable
With vector graphics, you can easily create an object, duplicate it, and put it anywhere else on the canvas.
Also, you can grab an object and duplicate it exponentially, quickly and easily creating numerous copies of an object.
You can even create clones of an object that change according to the transformations of the original.
Finally, you can copy any element of a drawing and composition and export or copy it to another vector composition effortlessly.
7. Vector Graphics Are Multipurpose
One cool thing about vector graphics is their versatility.
Modern vector graphics programs, such as Inkscape or Illustrator, can do so much more than lines on a screen.
Here’s a few of the things you can do with vector programs:
- Draw shapes, such as rectangles, circles, stars, polygons, and spirals.
- Create and manipulate text by changing their shape, scale, tilt, and so on.
- Make certain transformations to pixel images, such as clipping them into shapes or adding filters to them.
- Create color gradients and adding them to drawings.
- Adding a great deal of filters to drawings, such as textures and other effects.
- Applying extensions (mini-programs) that let you transform drawings even further.
So here’s a really cool advantage:
You can also perform pixel operations on vector objects, such as add gradients, pixelation, blur, and a wide-ranging list of filters.
But:
You can also perform some editing on pixel images, such as basic cropping, blurring, or masking, and even some retouching.
So, in the end, vector editing software allow you to create and manipulate not only vectors, but also text and even pixel images.
8. Vector Graphics Look Realistic and Precise
Vector graphics can produce drawings that look very realistic and precise.

For example, you can produce scientific illustrations, technical drawings, blueprints, maps, charts, and data graphs.
This is possible because vector software allow you to manipulate an object to the last millimeter.
You can move it precisely, through coordinates, along vertical and horizontal axes, and bend it to mathematical precision.
But here’s the catch:
In my experience, you can achieve this realistic look only with inanimate objects (although animals can look pretty realistic too).
You can definitely draw amazing people with a vector program. However, they will always look more like a drawing than a photograph.
Pixel, or raster graphics, are better suited for dealing with actual images of real people and natural things.
9. Vector Graphics Can Be Animated
You can use vector graphics software to make basic, frame-by-frame animations.
This is a cool feature, since you you can create drawings easily with vector software.
You can animate vector objects by moving them, transforming them, changing their color, bending their strokes, and so on.
You can create a frame for each transformation. Then, you can combine the frames into a GIF, for example.
You can find many vector formats that allow animation, such as SVG or Flash, throughout the web.
10. Vector Graphics Can Be Edited With Code
Most vector formats are text-based, readable by both humans and computers.
What does that mean?
It means that a vector drawing can be written (programmed) as a file.
For example, a vector format such as SVG (Scalable Vector Graphics), is based on XML, which stands for eXtensible Markup Language.
XML and HTML are very similar in that both are designed to be self-descriptive and human readable.
In this sense, you can easily learn and write in a vector format such as SVG . Not only that, but software such as Inkscape allow you to even edit vector drawings not only on the canvas, but on its source code as well.
Thinking Like A Designer
Apply The Golden Rules of Design to Hack Visual Composition, Unlock Your Creative Self, and Transition Into a Rewarding Path or Career
Stop wasting time learning unnecessary skills from random tutorials and start learning what matters the most in design.

11. Vector Graphics Can Be Interactive
Document Object Model (DOM) is a programming API for HTML and XML documents. In a nutshell, this allows you to make SVG objects interactive on the web.
With vector formats such as SVG, you can use this interactivity for responsive web page design or to signal certain events on a web page.
These vector objects may be animated or made responsive to user actions, with objects changing their properties with user interaction.

This makes posible the creation of complex, yet crisp and fast, interfaces with buttons, links, and drag-and-drop, for example.
What Is A Vector Image?
Now that you have learned the basics of vector graphics, you can easily understand what a vector image is.
A vector image is a computer generated drawing or illustration that is entirely composed of lines, curves, and shapes, as opposed to a pixel image, which is composed of dots (or pixels) on the screen. Vector images look more like drawings or illustrations than pixel images, which can look photo-realistic.
The following examples show the characteristics of vector images and all the cool things you can do with them:
Examples of Vector Images
Examples of vector graphics or vector art include icons, logos, illustrations, text designs, and vectorization of pixel images. Vector images are characterized by thick outlines and strokes; geometric shapes; symmetric and very precise contours; and solid, vibrant colors.
The following are great current examples of vector art that show the beauty and versatility of vector graphics:

Credit: Jade Purple Brown

Credit: @stevenscrosby

Credit: @george_bokhua

Credit: Aaron James Draplin

Credit: Nick Slater

Credit: Sergey Kovalenko

Credit: @catalystvibes

Credit: Wayne Minnis

Credit: Monica Ahanonu
Uses of Vector Graphics
Vector graphics are extremely useful for graphic design. Also, they are extremely common and versatile.
In fact:
The aesthetics of vector graphics have come to dominate the look and feel of everything on the web.
They offer a minimalist, clean look with expressive, colorful illustrations and clean, geometric icons.

These are some of the things you can do with vector graphics:
- Digital illustrations, from simple to very complex and realistic
- Icons for apps or web applications
- Mockups for apps or websites
- Logo and logotype making
- Printables, such as flyers or posters
- 3D-looking objects or renderings
- Video-game characters, imagery, and assets
- Images that look modern, clean, and minimalist
- You can upload pixel images to vector software to add text, filters, and drawings
- Website assets, such as buttons, banners, flags, and calls to action
- Text
- Grid-based technical drawings
- Descriptive statistics (data graphs)
And so much more.
Vector graphics’ versatility make vector graphics an excellent option for design and a superb starting point for learning graphic design on your own.
Check out what you can do with vector graphics:
When To Use Raster (Pixel) Graphics?
Vector graphics, of course, are not the only way for creating computer graphics, and that’s because their uses and applications have limitations.
In general, you can’t use vector graphics to transform pixel images (such as pictures you take with a digital camera or smartphone) in fundamental ways.
If you want to edit a red eye, hair color, or change the background of a pixel image, you need a raster program such as Gimp (which is free and open source) or something like Adobe Photoshop.

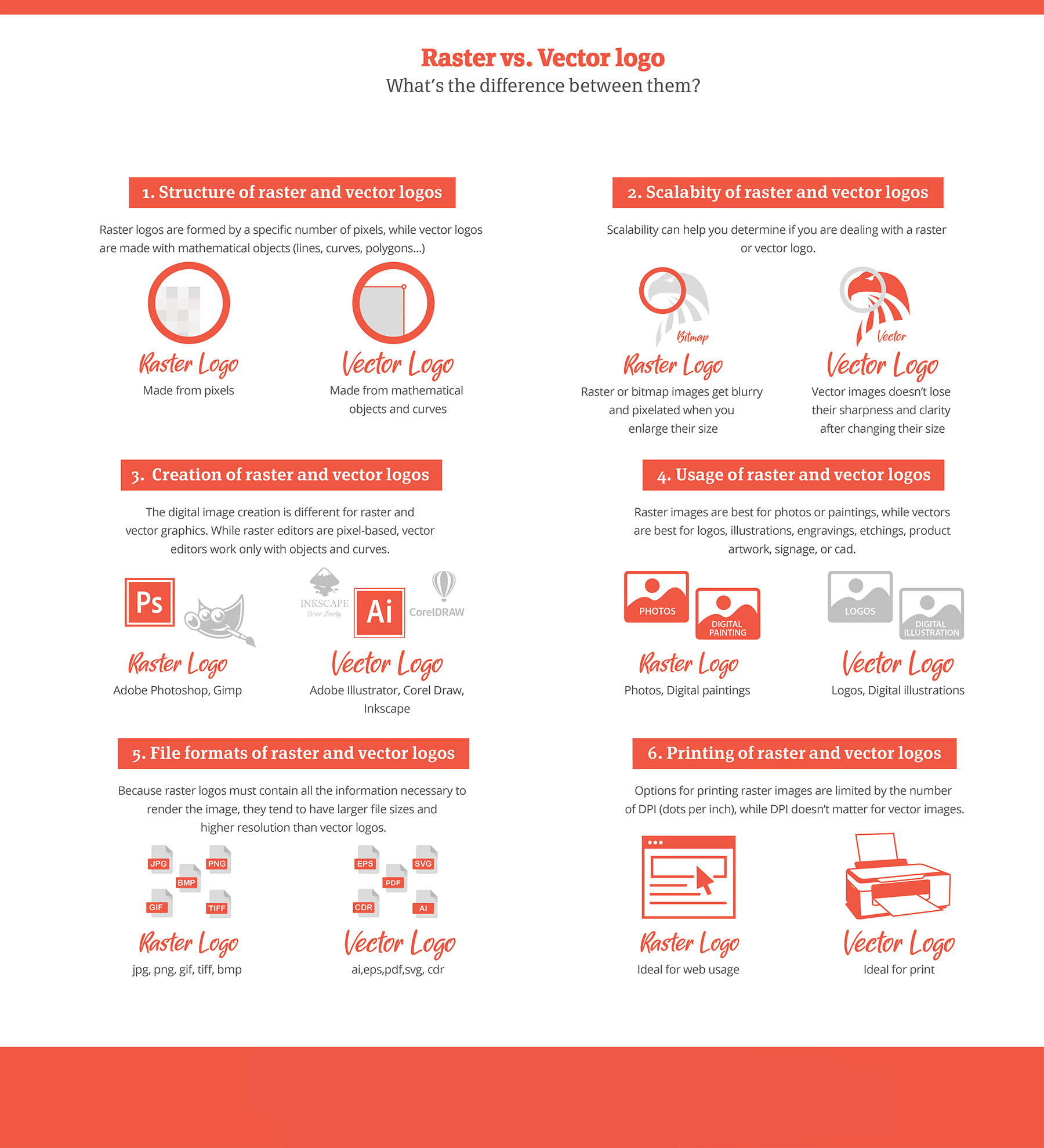
The following infographic shows the key differences between a pixel image and a vector image.

The bottom line:
If your projects primarily deal with images of natural things, then you will not get great results from vector graphics.
Here’s a list of tasks better done with raster editing software:
- Editing preexisting pixel files, such as a picture taken by a digital camera
- Color corrections and retouching
- Removal of red-eyes
- Drawings that emulate natural media, such as watercolor or oil-painting
- Rendering of complex natural textures, such as hair, grass, or fibers
- “Painting” any portion or selection of a pixel image
- Changing the illumination or lighting of an image
Retouching the picture of a model or modifying the illumination of a portrait are some of the operations that require a pixel graphics program.
For example, if you’re working with a fashion magazine, a photojournalism blog, or some types of advertising, then you will need to use a great deal of pixel programs.
Conclusion: Vector Graphics are Excellent for Learning Graphic Design
In this post, I showed you the features, uses, and advantages of vector graphics in design.
This is the bottom line for vector graphics:
- They are historically one of the first methods for generating computer graphics.
- They have very important features, such as resolution, file-size, and multi-purpose capabilities, that make them ideal for many applications, including some raster operations.
- They are frequently used today for creating a clean, minimalist feel and have heavily influenced current design trends, especially in all things digital.
- They allow you to create drawings and illustrations from scratch, with very realistic results.
- They are an excellent tool for learning graphic design because they allow you to gain confidence and experience with shapes, geometry, color, text, layout , and even raster operations.
There you have it! start experimenting with vector graphics right now.
Thinking Like A Designer
Apply The Golden Rules of Design to Hack Visual Composition, Unlock Your Creative Self, and Transition Into a Rewarding Path or Career
Stop wasting time learning unnecessary skills from random tutorials and start learning what matters the most in design.


